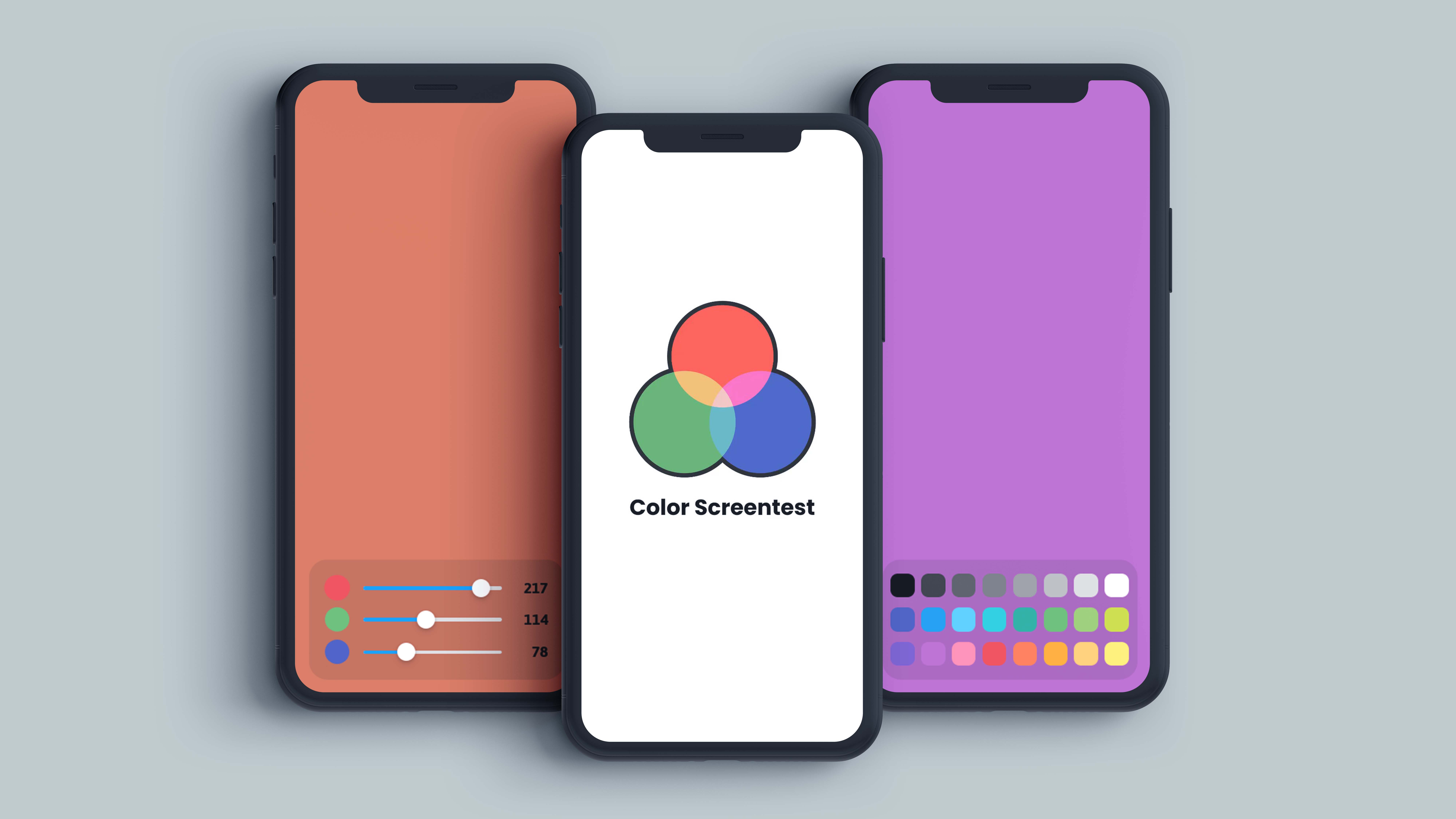
Color Screentest
The easiest app to test for display's defects and compare colors between devices
Explore more
The challenge
As I wanted to try to develop an app for mobile, I decided to test and develop my knowledge of React-Native. I conceived the project to be able to put in practice the diverse main features of this programming language, such as useState, StyleSheet, custom components, 3rd party modules, and some android custom code to manage the light and dark mode of the device. The project wants to be a simple application, that through different menus allows you to change the color of the app background.

The App
With a simple touch on the display, the menu appears. The first menu allows the creation of a customized background color by selecting the value of 3 RGB parameters (red, green, and blue). Sliding right on the menu, you arrive on the second menu in which you can choose between some given colors. While the overlay is open you can tap outside of the menu for hiding it and another tap for showing it.

The first menu that we find in the modal is composed of three sliders related to the three parameters of RGB, Red, Green, and Blue. The sliders allow changing the individual values of the color of the background. At the right side of the sliders, we find a text label that shows the current value of the corresponding color.

The menu that we find to the right of the modal is composed of 24 colors present that let you change rapidly and easily the background color. Selecting a preset color will also modify the values of the slider on the other menu, to which you can return to apply slight changes on the color selected.